开发ASP.NET Atlas服务器端Extender控件——编写客户端Behavior
了解了基本概念并完成了预先需求后(请参考:开发ASP.NET Atlas服务器端Extender控件——基本概念以及预先需求),我们可以开始了开发这个ValidateUserNameExtender了。
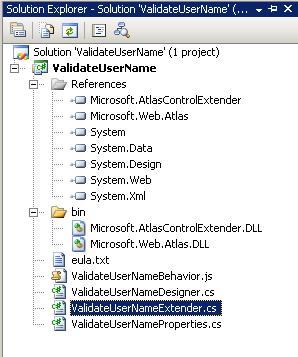
首先,在Visual Studio中新建一个Atlas Control Project,我们给它取名为ValidateUserName。在新建以后,解决方案应该如下图所示:
可以看到,Project Template中自动为我们引用了如下程序集:
- Microsoft.Web.Atlas.dll,这是Atlas的核心程序集,将被下面的Microsoft.AtlasControlExtender.dll用到。
- Microsoft.AtlasControlExtender.dll,这是Microsoft为我们提供的Atlas中Extender的基类所在的程序集,我们自定义的Extender中的几个必须Class都继承于这个程序集中提供的基类。
同时,这个Project Template还为我们创建了一个JavaScript文件以及三个C#文件:
- ValidateUserNameBehavior.js,这是我们的Extender中的核心部分,也是容纳一切客户端脚本的文件,其中的内容将基本等同于使用ASP.NET Atlas开发实时验证用户名是否被注册的自定义Behavior中的ValidateUserNameBehavior.js文件内容,稍后会有详细分析。Atlas的Extender实际上就是对这个客户端Behavior的封装,使其成为服务器端控件,以简化网站程序开发人员在使用时的工作。而作为控件开发人员,却增加了不少工作。
- ValidateUserNameDesigner.cs,这里用来书写在Visual Studio中提供设计期支持的代码。
- ValidateUserNameExtender.cs,这里用来定义我们的Extender。
- ValidateUserNameProperties.cs,这里用来定义我们的Extender中所用到的属性,这些属性的值将被映射到客户端Behavior的属性上。
让我们先从ValidateUserNameBehavior.js 这个JavaScript文件开始,打开ValidateUserNameBehavior.js文件,我们会发现Template已经为我们添加了77行代码,并且在代码中有好多TODO,在代码的头部read me部分还有3个step:
- 创建局部变量用来存储属性值。
- 将这些局部变量加入到Type Descriptor中,这一步是为了让Atlas了解你的类。
- 为局部变量加上访问器(getter和setter)。
在开始step 1之前,我们先把Template中默认的命名空间改称我们需要的,这里我用的是Dflying.Atlas.ControlTookit.ValidateUserName,并更新所有在代码中出现的相关类名。
然后对于step 1和step 3,我们放在一起做,参考使用ASP.NET Atlas开发实时验证用户名是否被注册的自定义Behavior中的ValidateUserNameBehavior.js,应该加入CheckResultLabelID,ServiceName,MethodName,ValidMessage以及InvalidMessage五个属性,这里我只举出一个例子:
 var _MethodName;
var _MethodName;
 this.get_MethodName = function() {
this.get_MethodName = function() { return _MethodName;
return _MethodName; }
} this.set_MethodName = function(value) {
this.set_MethodName = function(value) { if (_MethodName != value) {
if (_MethodName != value) { _MethodName = value;
_MethodName = value; this.raisePropertyChanged('MethodName');
this.raisePropertyChanged('MethodName'); }
} }
}
然后是step 2:
 this.getDescriptor = function() {
this.getDescriptor = function() { var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
var td = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'getDescriptor');
 td.addProperty('CheckResultLabelID', String);
td.addProperty('CheckResultLabelID', String); td.addProperty('ServiceName', String);
td.addProperty('ServiceName', String); td.addProperty('MethodName', String);
td.addProperty('MethodName', String); td.addProperty('ValidMessage', String);
td.addProperty('ValidMessage', String); td.addProperty('InvalidMessage', String);
td.addProperty('InvalidMessage', String);
 return td;
return td; }
}最后是构造函数与析够函数,同样出现在TODO中:
 this.initialize = function() {
this.initialize = function() { Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
 _blurHandler = Function.createDelegate(this, blurHandler);
_blurHandler = Function.createDelegate(this, blurHandler); this.control.element.attachEvent('onblur', _blurHandler);
this.control.element.attachEvent('onblur', _blurHandler);  }
}
 this.dispose = function() {
this.dispose = function() {
 if (_blurHandler) {
if (_blurHandler) { this.control.element.detachEvent('onblur', _blurHandler);
this.control.element.detachEvent('onblur', _blurHandler); _blurHandler = null;
_blurHandler = null; }
}
 Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose'); }
}再加上调用Web Service的Handler以及相应的CallBack:
 this.initialize = function() {
this.initialize = function() { Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'initialize');
 _blurHandler = Function.createDelegate(this, blurHandler);
_blurHandler = Function.createDelegate(this, blurHandler); this.control.element.attachEvent('onblur', _blurHandler);
this.control.element.attachEvent('onblur', _blurHandler);  }
}
 this.dispose = function() {
this.dispose = function() {
 if (_blurHandler) {
if (_blurHandler) { this.control.element.detachEvent('onblur', _blurHandler);
this.control.element.detachEvent('onblur', _blurHandler); _blurHandler = null;
_blurHandler = null; }
}
 Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose');
Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'dispose'); }
}还有一部分Template自动生成的Code,用来连接服务器端与客户端的状态交互,在这个示例中我们不需要使用它,当然,留着也没什么坏处:
 this.getClientState = function() {
this.getClientState = function() { var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClientState');
var value = Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'get_ClientState');  if (value == '') value = null;
if (value == '') value = null; return value;
return value; }
}
 this.setClientState = function(value) {
this.setClientState = function(value) { return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClientState',[value]);
return Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior.callBaseMethod(this, 'set_ClientState',[value]);  }
}最后要注意的是该JavaScript的最后一行:
 Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior);
Sys.TypeDescriptor.addType('dflying', 'ValidateUserNameBehavior', Dflying.Atlas.ControlTookit.ValidateUserName.ValidateUserNameBehavior);其中dflying代表我们的Extender产生的客户端控件声明的前缀,ValidateUserNameBehavior代表客户端控件的标记名称,这两个名字要取好并记牢,在接下来的CS文件中也会用到。
这样,完整的ValidateUserNameBehavior.js源代码如下:
值此为止,客户端部分已经完成,接下来是服务器端,也就是还剩下的那三个CS文件的编写。
(待续……)