使用ASP.NET Atlas开发随输入内容自动调整行数的textarea
作者:Dflying Chen (http://dflying.cnblogs.com )
好多朋友使用过Outlook或者Windows Live Mail:在撰写新邮件时,您会发现初始的收件人文本框只有一行。但如果您输入了好多地址,超过了一行的长度,它会自动地变成两行,如果不够,还会变成三行,四行等。这种文本框既节约了初始空间,又让用户输入大量数据时不感到局促。为了让您对其有更直观的了解或是有些朋友没有用到过上述产品,请看下面的截图:
好多朋友使用过Outlook或者Windows Live Mail:在撰写新邮件时,您会发现初始的收件人文本框只有一行。但如果您输入了好多地址,超过了一行的长度,它会自动地变成两行,如果不够,还会变成三行,四行等。这种文本框既节约了初始空间,又让用户输入大量数据时不感到局促。为了让您对其有更直观的了解或是有些朋友没有用到过上述产品,请看下面的截图:
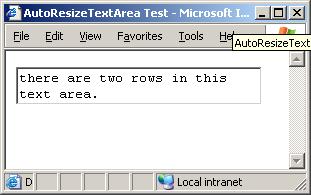
初始只有两行: |
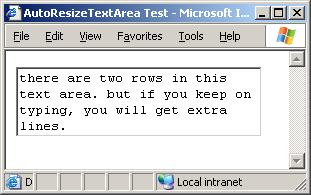
当您继续输入时,行数会自动增加: |
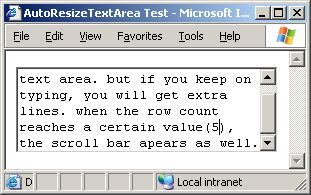
当增加到设定的最大数目(这里是5)时, 滚动条依然会出现:  |
这时如果您删除了其中的一些文字, 行数也会随之自动减少:  |
怎么样,很酷吧?如果您正在使用ASP.NET Atlas,那么实现这样的功能是非常简单的,您只需要创建一个输入控件:AutoResizeTextArea
- 充分利用Atlas提供的强大的JavaScript面向对象功能,继承于Sys.UI.TextBox类,重用父类的基础功能。
- 捕获DOM的onkeyup事件,并计算是否超过了这个textarea可容纳的文字数量,以动态调整该textarea的行数。这是本控件实现中比较有“技术含量”的部分,您可以参考源文件以得到具体实现。
AutoResizeTextArea有如下两个属性:
- minRowCount:该textarea最少的行数,默认值和textarea声明中的rows属性相同,如果textarea没有声明rows属性,那么默认值为3。
- maxRowCount:该textarea最多的行数,默认值为7。
这里您可以很容易的扩展或重写我的逻辑,比如,将maxRowCount属性的默认值改为无穷大等。
使用AutoResizeTextArea控件要注意以下两点:
- ScriptManager中要添加AutoResizeTextArea.js文件的引用。
- 作为AutoResizeTextArea控件的源DOM元素必须为textarea,我的代码中没有对相关元素的检查,如果您需要,可以很容易的添加上去。
该控件的源代码以及开头部分示例程序可以在此下载:https://files.cnblogs.com/dflying/AutoResizeTextArea.zip
本贴子以“现状”提供且没有任何担保,同时也没有授予任何权利
This posting is provided "AS IS" with no warranties, and confers no rights.
posted on
2006-04-24 21:25
Dflying Chen
阅读(4723)
评论(25)
编辑
收藏
举报
This posting is provided "AS IS" with no warranties, and confers no rights.