使用ASP.NET Atlas开发In Place Editing输入控件
作者:Dflying Chen (http://dflying.cnblogs.com )
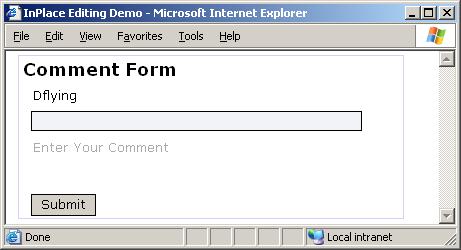
可能有些朋友还不了解什么是In Place Editing(不知道怎么翻译),请先看一下下面的DEMO(首页过滤掉了Flash,请进入帖子观看,下面是一张截图):
上面三个输入在平时就是普通的Label,鼠标悬停在上面时会有边框出现。当用户点击这个Label时,切换到Input状态。用户输入完毕鼠标移开,又会切换回Label状态,提供了丰富的用户视觉体验,同时也节约了页面空间。该控件是我匆促之间(一个小时)完成,好多代码组织混乱,可能也会有不少Bug,仅供各位参考并请不吝指正。
InPlaceEditingInput控件有如下五个属性,当然,您可以很容易的扩充:
- toolTipText:该输入控件的初始文字提示。上面DEMO中的“Enter Your Name”就是制定的这个属性。
- toolTipTextColor:该输入控件的初始文字的颜色,默认值为#aaa。您可以看到上面DEMO中的“Enter Your Name”的颜色与用户实际输入的文字颜色不一样,稍微浅了一点。
- labelColor:该控件作为Label显示时的颜色,默认值为white。
- inputBorderColor:该控件作为Input显示时的边框颜色,默认值为black。
- inputBgColor:该控件作为Input显示时的背景颜色,默认值为#f2f2f9(淡蓝色)。
使用InPlaceEditingInput控件要注意以下几点:
- ScriptManager中要添加InPlaceEditingInput.js文件的引用。
- 作为InPlaceEditingInput控件的源DOM元素必须为input或者textarea。
- 您应该为每个InPlaceEditingInput控件指定toolTipText属性,以带来好的用户体验。
该控件的主要开发思路为:
- 充分利用Atlas提供的强大的JavaScript面向对象功能,继承于Sys.UI.TextBox类。
- 捕获HTML的onmouseover,onmouseout,onfocus以及onblur事件,并应用相应的CSS样式。
该控件的源代码以及开头部分示例程序可以在此下载:https://files.cnblogs.com/dflying/InPlaceEditingDemo.zip
本贴子以“现状”提供且没有任何担保,同时也没有授予任何权利
This posting is provided "AS IS" with no warranties, and confers no rights.
posted on
2006-04-22 14:45
Dflying Chen
阅读(4314)
评论(27)
编辑
收藏
举报
This posting is provided "AS IS" with no warranties, and confers no rights.